前端模板化与后端实现技术 探讨
概述
前端模板化技术是想实现业务功能的UI功能模板化,可以快速复用于多个产品线的技术。
最近在部门内部对前端模板化技术做了些讨论,目前还集中在于业务端后端如何去配合前端模板化技术的实施。
有兴趣的同学可以和我一起探讨。
业务场景:
为了完成Web平台(主业务平台)上的某些业务功能,需要有以下三大模块:
- 前端模板.js:N段JS及HTML代码集合,它们是功能的界面UI。它请求主业务平台,来实现业务功能。
- 主业务平台:它是想要使用业务功能的平台。它是X通用平台的容器。
- X通用平台:提供业务功能实现的服务模块。
目标:
- 前端模板.js:尽可能的通用化,可作为“多个主业务平台”的前端。
- 主业务平台:尽可能只做X通用平台的容器功能,将业务功能尽可能由X通用服务来实现。
- X通用平台:专注于完成业务功能。
以下几种方案均抛弃了跨域请求的方案,因为此种方案对浏览器有要求,并且会使前端模板代码复杂化。我们可以通过Nginx的转化功能来轻松实现跨域请求功能。
方案
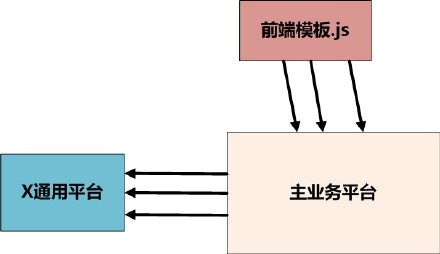
主方案一:业务接口平行化

描述:X通用平台提供api jar包给 主业务平台,主业务平台接受 前端模板的API请求后,调用api jar包请求X通用平台。所谓接口平行化,就是指 主业务平台 与X通用平台的接口数量 和 主业务平台与前端模板 的接口数量 是一样的。
主方案二 业务接口隔离化:X通用平台反调

描述:这是一种成熟的技术方案。前端模板通过Nginx转发来同域的调用X通用平台,X通用平台区获取请求后,调用 主业务平台 获取此请求相关的权限。
主方案三 业务接口隔离化:token方案

描述:前端模板还是通过Nginx转发来同域调用X通用平台,但是,在每次调用之前都先调用主业务平台获取一个加密的TOken,X通用平台在接受到请求时,解密Token,验证此请求是否有权限。
主方案四 业务接口隔离化:Proxy 方案

描述:前端模板通过主业务平台的转发功来发送请求给X通用平台。主业务平台在转发的同时,又做了权限的功能。主业务平台主要是做了本业务平台的权限功能。X通用平台的权限控制由它自己控制。
各种方案比较
| 业务接口平行化 | 业务接口隔离化:X通用平台反调 | 业务接口隔离化:token方案 | 业务接口隔离化:Proxy 方案 | |
|---|---|---|---|---|
| 多个主业务平台的情况下 | 1.接口数量急剧增加, 2.每个业务平台的代码复制粘贴严重 |
1.所有业务平台均需要额外提供RPC接口。 2.每添加一个业务平台,X通用平台均需要升级更改配置。 |
所有业务平台需要提供一个Token的接口。 | 所有业务平台需要实现一个转发的Filter或Interceptor。 |
| 优点 | 简单粗暴 | 1.技术成熟,有大量的实例验证。 2.X通用平台选择灵活,可以自行控制权限,或者通过反调来控制权限。 |
通过提供Token,避免了反调的方式。 | 1.权限分开控制,主业务平台负责自己的权限控制方案,X通用平台负责自己的权限控制方案。 2.主业务平台与X通用平台间解耦。 |
| 缺点 | 1.开发量大,冗余代码量大,接口数量急剧增加。2.一旦接口发生变动,所有接入X通用平台的主业务平台均需要进行改动升级。 |
1.每增加一个业务平台,X通用平台均需要感知,耦合性增加。 2.另外,多种控制权限的方法也会导致同个接口增加多种逻辑判断。 |
前端模板需要两次调用,对前端模板的挑战较大 | 1.技术较新,有挑战。 2.由于业务平台做了些过滤功能,可能会限制了X通用平台未来扩展的灵活性。 |
| 适用场景 | 1.X通用平台没有视图能力,例如检索端的KR服务。 2.应该尽量避免此种使用,因为这样会造成后台难以维护。 |
1.在本次讨论的通用前端模板的设计场景下比较不适合。 2.它比较适合于主业务平台URL跳转至X通用平台Web平台,X通用平台的权限控制又只能在主业务平台进行控制这种场景下。 |
暂时不推荐(由于前端改变较大) | 1.比较适合于主业务平台不是通过跳转到X通用平台来实现业务功能,而是采用前端模板JS来做业务功能这种场景。 2.如果X通用平台的所有接口均可以通过Proxy来完成转发,可以考虑采用。如果X通用平台的多数接口都想自己来控制,那么Proxy方案就比较不适合了,可以退化成方案1. |
异步化方案的讨论
前面所有的解决方案的 请求类型均是同步的。下面以上面的Proxy方案为基本,讨论一些异步场景的解决方案。
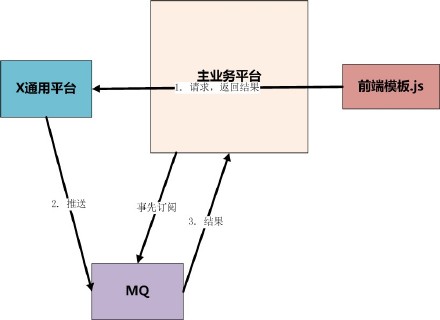
简单异步化:请求同步,数据异步
描述:前端对X通用平台的数据操纵。这些数据的更新会影响到主业务平台。
场景:删除X通用平台的一个转化后,需要通知主业务平台的删除与该转化相关的关联数据。

解决方案:采用异步化方案。通过MQ将数据流打通,并使X通用平台与主业务平台解耦。
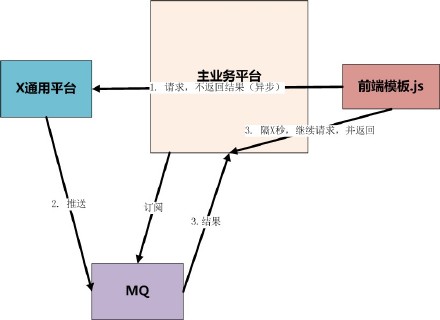
复杂异步化:请求异步,数据异步
描述:前端对X通用平台的数据操纵,此过程较“重”,并且操纵结果需要返回至前端展示。
场景:新建一个创意,X通用平台生成一个创意后,需要同步创意数据至主业务平台,同步成功后,X通用平台将结果返回前端。

解决方案:完全异步化。前端请求后,X通用平台不返回结果。前端等待几秒后,继续请求。此时MQ已经将结果同步至主业务平台,前端再次请求时,可以同步地返回正确处理结果。
关于通过跳转进行业务控制的理想解决方案
上面讲到的是采用前端模板化方案。与此种方案对应的一种业务解决方案,是跳转。也就是说X通知平台将具有Web通力,主业务平台想要实现某些业务功能,均通过跳转到X通用平台进行业务操作。
在这种场景下,一种理想的解决方案是:

上面讲的方案二只是理想方案的妥协版。
